引言
政策背景:2018年10月,中共中央办公厅、国务院办公厅印发《关于加强文物保护利用改革的若干意见》中指出:要加强科技支撑,充分运用互联网、大数据、云计算、人工智能等信息技术,推进“互联网+中华文明”行动计划[1]。博物馆现存问题:
传统博物馆:文物信息深奥难懂,缺乏针对创意设计领域的深度解读。展览内容有限,形式单一。现有的展览大多都是实体静态展,配以简单的文字说明,能获得的有效信息很少。未考虑设计师参观博物馆时的体验过程与需求。设计师难以获取展品的各个细节,展品所蕴藏的文化历史知识容易被忽略。
数字博物馆:尽管数字博物馆展示内容丰富、形式多样化,但是,无法使用户身临其境,全方位、多角度观察与感知文物。
本文研究:针对上述问题,本文针对博物馆文创产品设计领域的需求,提出了基于移动增强现实技术的博物馆文物资源展示方式。将移动AR技术与博物馆导览APP结合,对博物馆文物资源进行全方位、多角度的展示,为博物馆文创产品设计提供理论依据与系统支撑。
一、博物馆文创设计研究现状
(一)发展趋势近几年,国内政策的扶持以及博物馆自身的实践探索都在为文创设计开发提供机遇。现阶段国内外博物馆都在深入挖掘博物馆馆藏文化资源,开发独具特色的文创产品。
(二)问题小结国内现有博物馆的展示形式都过于单一。提供高质量的信息服务是博物馆和核心价值所在,并不能单一分类、排列与并置,更应该是内部文化精神的流露[2]。
目前,文物界和设计界缺少一个成熟的、面向文创设计的数字知识库,文创设计师们无法有效便捷地运用传统文物资源。
二、基于移动增强现实技术的文物展示研究
(一)移动增强现实技术的发展趋势与应用领域
1. 从增强现实技术到移动增强现实技术(MobileAugmentedReality,MAR)
1992年,增强现实(augmentedreality,AR)由Caudell等提出[3],是一种将虚拟与现实结合的技术,使数据信息更直观地展示在现实中。基于增强现实技术的应用数量在2012年达到峰值,又在2016年迎来爆发式的增长,且持续上升。目前被广泛接受的定义是满足结合虚拟和现实、实时交互、注册于三维中三个条件的即算作AR;移动AR不仅要满足AR的定义,还需要有可穿戴的输入和交互技术、数据的存储与读写技术与无线网络。
2. 移动增强现实技术的应用领域
AR的主要实现方式有两种:光学透视式和视频透视式。光学透视是将电脑生成的数字图像显示到用户眼前的镜片上,这样就可以使现实场景和虚拟信息同时被用户的眼睛捕获。视频透视式技术是将现实场景先通过相机录入电脑,通过和虚拟对象的整合与压缩后再呈现到用户眼前。要实现AR最核心的是识别与追踪。首先,相机要先识别标志、关键点、光学图片等;然后再根据特征检测、边缘检测或者其他图像处理方法来实时追踪;最后将虚拟图像叠加到现实场景中。现阶段移动AR的应用领域大致可以分为以下几类:
(1)实地工作:AR可以通过传感器收集的数据与开发者提供的数据生成比二维平面图纸更直观的三维模型,并显示到现实场景中,这对建筑、维护、勘探和装配等行业的工作者提供了更加直观的理解。
(2)地理相关:现在,几乎所有移动设备都会配有GPS,用于定位以及获取地理信息。随着地理信息系统的发展,城市数据、交通数据、兴趣点等数据都有了一定的基础,也推动了移动AR可视化的发展。
(3)教育和娱乐:在教育行业,AR可视化的应用主要分为建模型、探索型和AR图书。正是因为AR的直观性和强交互性,使其在教育和娱乐方面大放异彩。
(4)医疗:AR可视化在医疗行业中也已经有了广泛的运用,通常是通过医学摄像机或者其他设备采集到数据后生成虚拟三维模型,再渲染到医疗设备或者患者身上,用于辅助医生进行诊断或手术。
(二)移动增强现实技术在文物展示中的应用
1. 技术依托
增强现实技术是将计算机中生成的虚拟场景与现实世界的环境先融合再进行补充或者增强,移动增强现实系统通常分为四个模块:真实环境模块、虚拟场景模块、三维跟踪注册模块以及输出显示模块[2]。
2. 实现方式
本文将在PC上采用Unity3D作为开发环境进行基于Android平台的增强现实应用开发;采用三维动画软件Maya来进行虚拟场景制作;采用Unity3D中的开发包VuforiaARSDK来具体实现增强现实。
3. 展示形式与应用场景
通过AR移动端,观众可以身临其境般地与展品的三维模型进行近距离互动,仔细观察各个角度来补充平时通过人眼无法观察到的展品细节信息,解决了传统博物馆内展品不便于观众近距离详细观察与触碰的痛点,打破现有展品“只可远观而不可亵玩”的格局。
AR技术不仅能更好地展示文物,还能很好地保护与推广非物质文化遗产。增强现实技术在保护与推广非物质文化遗产方面上最大的优点就是其还原度极高,而且不会在流传的过程中发生缺损甚至失传这样的现象。
三、博物馆文创产品设计中基于移动增强现实技术的文物展示研究
(一)博物馆文创产品设计中设计师的需求研究
1. 实验设计
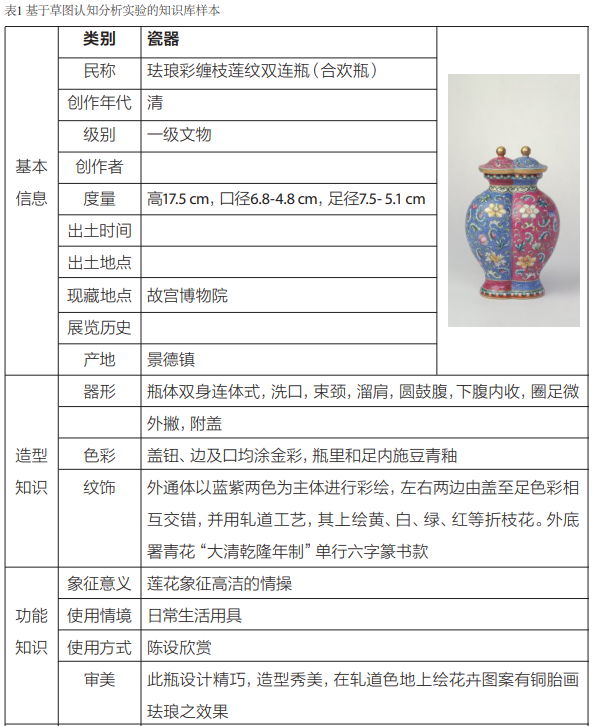
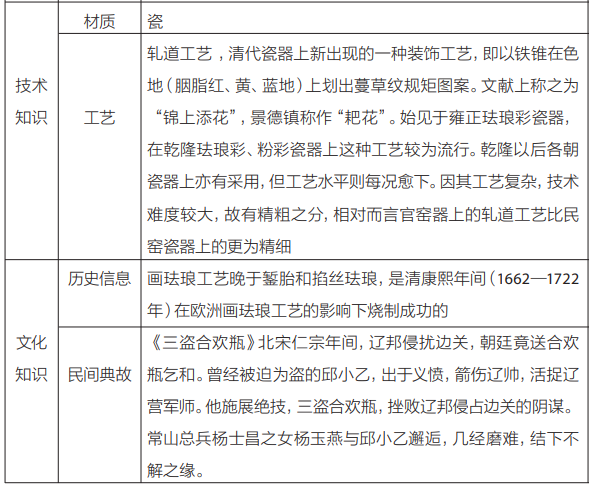
本次实验是基于草图认知分析的文创设计研究,设计任务是针对文创设计的器物知识需求分析。要求被试者以给的知识库为样本进行文创设计,产出至少3种方案。被试者要求采用草图绘制的方法展现设计方案,时间持续15到30分钟。实验研究采用小样本方式进行,共计6个测试目标,均为工业设计专业的研究生。
本实验在浙江工业大学设计艺术学院内浙江省工业设计创新服务平台内完成,为保证实验的准确性,将安排主试者与被试者在一个不受外部环境影响的房间中进行一对一实验测试。提供给被试者的材料包括设计任务书、纸和笔。整个实验过程将使用录音设备进行记录[4]。
2. 实验阶段
本研究共计需要完成2轮实验,每轮实验时间控制在50分钟以内,包含以下3个阶段:第1阶段:主试者向被试者介绍整个实验流程,并指导被试者进行出声思考练习,练习时间控制在5分钟以内。第2阶段:被试者根据设计任务书进行文创设计,设计过程中要求被试者保持出声思考;实验时间要求控制在30分钟以内,来保证被试者既有充足的时间进行文创产品设计,又不会因疲惫影响口头报告的质量。第3阶段:主试者询问并记录被试者的设计思路[5],如表1。


3. 实验实施
在正式实验前,先进性预实验:向被试者解释出声思考方法,并要求被试者进行简短的出声思考练习。然后开始正式实验,被试者要求根据设计任务书进行文创产品设计,通过产品手绘来展现设计方案;实验过程中,被试者应始终保持出声思考,如果在30秒内没有说话,主试者则应进行提醒。
出声思考法解释:出声思考法即口语分析法,是一种设计认知研究方法。该方法要求设计师在进行设计的过程中同时口述自己的思考过程,口头报告的内容能反映出设计师在认知层面的所看、所想、所做;能较为客观地还原设计认知加工的思维信息,是获取设计知识的方法之一[5]。
4. 实验分析与讨论
(1) 现有知识库的用户体验现状
在信息获取方面,因为现有的知识库中提供的基本都是图片资料,而图片只能显示一面,用户无法获取文物背面的形状样式,以及内部结构,无法得知该器物是否可以打开,并且受图片的大小以及清晰度影响,纹样和颜色等细节不够清晰,难以进行有效提取。大量的文字信息太枯燥,不够直观生动,制作工艺以及在当代的使用场景这种信息只凭文字很难在短时间内提取出有用的信息,文字版的民间典故没有故事性,使用户难以沉浸进去。
知识库中的各个知识点太过分散,联系不够紧密,在设计过程中需要来回反复查阅。每位设计师需要的知识点都不相同,很多知识点同时出现只会产生干扰作用,影响知识获取的效率。且纹样、颜色等重要信息只有文字提取,对于设计师做文创设计来说意义不大,无法快捷有效地运用。
没有类似的文物可以进行同类比较、设计思维发散;没有该文物已有的已经面市的文创产品进行引导,供用户学习。
(2) 用户体验提升策略
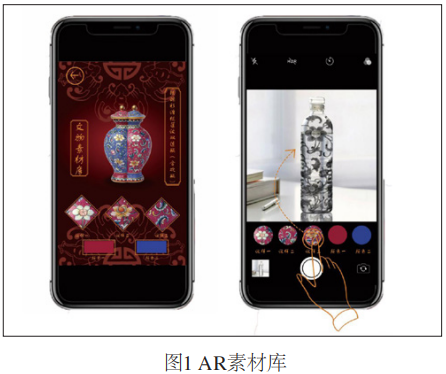
将移动AR技术与博物馆导览APP结合,用户可以使用手机查看博物馆内展品的信息,也可以对展品进行信息检索,当使用增强现实导览模式时,将手机的摄像头对准展品时,可以显示该目标文物的知识库。提取纹样色彩等对文创设计来说重要的信息作为AR素材,使设计师能够更方便快捷地使用进行文创设计,如图1所示。

新增知识点之间的交互,界面可以相互跳转。每个设计师对各个知识点的关注度、需求度都不相同,最终需要用来进行辅助文创设计的知识点也都不相同,设计师需要能将自己选中的知识点框架整合到同一个界面之中,来提高知识获取的效率,如图2所示。将更多的知识以图片、音频、视频解说的方式呈现,并增加情境互动,带动用户更好地进入历史场景,便于设计师感受目标文物的历史知识与文化底蕴。

四、面向博物馆文创设计的移动增强现实文物展示系统
(一)系统架构
1. 三维场景与展示器物建模
创建三维场景与器物模型需要大量的文字以及图片信息。为了达到理想的增强现实效果与加载速度,在寻找图片资料的过程中需要严格控制好图片的大小与清晰度;同样也需要各个角度的图片来展现文物的空间关系以及后期贴图使用。在器物模型建立完毕后,贴图环节至关重要,通过贴图来表现物体的细节,材质以及灯光的渲染调试使最终效果更具有真实感。
2. 图像的采集录入
通过运用三维扫描建模技术对现实场景中的展品进行三维立体扫描,进行特征点的采集。
3. 图像识别标记与匹配
运用三维立体扫描采集出特征点后,对目标文件进行样本分析,标记出被扫描的展品的特征点。当现实场景信息与样本信息匹配成功后即对当前现实场景进行跟踪渲染,若匹配失败,则退出对当前图像的三维跟踪渲染,重新识别加载。
4. 场景定位与模型加载
虚拟场景与真实场景需要保持几何一致才能保证在使用过程中不会出现虚拟环境与现实环境的不匹配问题,影响用户体验。保持几何一致是三维跟踪注册技术的验证,也是虚实场景结合中最核心的要求。
5. 交互
移动应用界面设计原则:
(1)交互界面与AR界面的融合性:因为用户要基于虚实融合的场景进行学习研究,所以要求交互界面在输入与输出两个方面都保持一致,即要保证整个系统的界面的整体外观、布局、信息显示及交互方式都需要统一的风格。
(2)交互界面的布局合理简洁:交互界面应该简洁明了不影响增强现实的界面。菜单图标都应该放置于可视区域的边缘,减少对主界面的干扰。
(二)功能模块:功能模块主要分为服务端和移动端,服务端用来存储博物馆与展品的信息,移动端用浏览展品图文信息和增强现实导览。
移动端中最主要的功能是AR导览模块,主要有交互模块、数据处理模块、网络通信模块以及增强现实模块[7]。
1. 交互界面模块设计
本系统一共有两种导览交互方式:图文导览模式与增强现实导览模式。
(1)图文导览模式
用户通过在界面中选择好博物馆与图文导览模式,便能浏览各个博物馆中展品的最新展览信息,并对文物分类检索找到自己想要浏览的展品数据;为了让用户拥有更好的学习体验,在图文导览模式中也会加入语音与视频讲解,使学习过程不再枯燥乏味。
(2)增强现实导览模式在增强现实导览模式下,用户打开APP并手持移动设备参观博物馆,移动设备将通过摄像头采集到的视频信息进行处理后上传到服务器,与其中储存的展品信息进行匹配,匹配成功后便将其增强信息显示到界面之中。
2. 增强现实模块设计
(1)导览
增强现实模块设计分为客户端与服务器端,用户在登录之后,选择好博物馆以及自身所在的楼层后开启AR导览模式,通过摄像头获取视频图像帧,经过处理再通过网络发送给服务器端,服务器端进行解析处理,并与数据库进行特征匹配,匹配成功后,将定位信息与图文、视频、三维模型等增强信息传回客户端,通过客户端将增强现实信息与现实场景融合。
(2)导航
由于博物馆占地面积大,展厅数量多且位置杂乱无章,所以需要为在博物馆内进行参观的用户提供地理位置信息以及室内定位导航功能,但传统GPS无法在博物馆这种室内环境进行精确定位。但通过与增强现实功能相结合便可以解决这个问题,并且将存储在数据库中的展品与位置信息相结合。通过识别展品,便可以加载出与展品相关的位置信息,并对用户进行导览。
结论
目前,设计界与文物界缺乏一个成熟的、面向文化创意设计的文物展示APP,缺少对器物知识的有效整理和运用。针对文创设计的需求,探索性地提出面向文创设计的基于移动AR的文物展示系统,对该框架进行了验证;解决了面向文创设计时在使用器物知识库过程中的痛点,帮助提升了文创设计师的工作效率,为基于移动AR的文物展示系统在文创设计领域的应用奠定了基础。
文章来源网络 侵删